- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
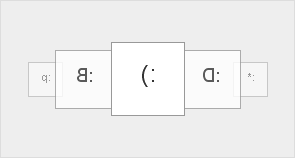
“RoundAbout” Image Gallery
November 15, 2010
This is an impressive Gallery Script that allows creating a gallery with magnificent interactive ‘ round-about’ interfaces. By default, it works for numeric and buleted lists but can work for any HTML structure after certain modification. Please, check this link or this link for gallery installation and configuration tutorials.
JavaScript
In order to make the script work, the index-#.html file with a gallery should contain these lines of HTML code:

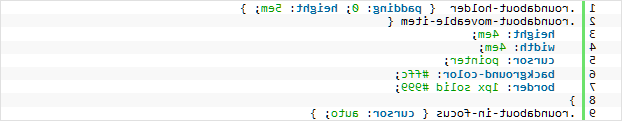
The section of the index-#.html file contains these lines of code that initialize the script functionality with basic values:

The script initializes and element (usually 1. waterWheel 2. lazySusan 3. figure8 4. square 5. conveyorBeltLeft 6. conveyorBeltRight 7. diagonalRingLeft 8. diagonalRingRight 9. rollerCoaster 10. tearDrop 11. theJuggler 12. goodbyeCruelWorld HTML The gallery HTML is simply built with a bulleted list ( CSS tag, but it could be
tag as well) with #myRoundabout id. The shape parameter defines the form of gallery display:












Below you can see general HTML script representation:
tag) with #myRoundabout id.
You can find script related stylesheet in the main style.css file.